Maio, 2024
Função:
Product Designer
Desafio desse case:
Criar um aplicativo de anúncios de animais para adoção e dicas de saúde, higiene e adestramento para animais.
Como eu venci esse desafio?
Para superar esse desafio, eu pesquisei sobre o cenário atual das adoções de pets no Brasil, o nível de abandono, o que levam os tutores a adotarem ou não e diversas outras métricas.
Avaliei de maneira estratégica com ferramentas e métodos pertinentes o impacto do meu aplicativo e quais áreas eu deveria atuar e qual problema eu deveria atacar.
Criei personas e jornadas relevantes compatíveis com a minha pesquisa. Esbocei no papel uma ideia de aplicativo para validação, depois compus um style guide, wireframes e protótipos de alta fidelidade, criando o design de um aplicativo completo no figma.
Resumo
No mês de maio de 2024, durante estudos sobre o uso da ferramenta Figma na criação de prótótipos de websites e aplicativos, eu tive a idéia de criar um app para adoção de animais, este é um assunto que eu gosto muito e tenho algum conhecimento sobre, sendo assim eu queria criar um aplicativo para facilitar potenciais tutores a acharem facilmente um animal e ajudar no processo de adoção.
A idéia desse trabalho foi a prática de ferramentas do figma, plugins, o uso de um style guide. Todo esse projeto foi feito com uma bibloteca componentizada de ícones, assets, guia de cores e tipografias que serão mostrados aqui.
Pesquisa
Quando pesquisando sobre o assunto encontramos dados que reforçam a importância de soluções digitais para facilitar esse processo de adoção, especialmente no Brasil, onde o abandono de animais é um problema crítico. Segundo dados da Organização Mundial da Saúde, cerca de 30 milhões de animais estão abandonados no país, dos quais 20 milhões são cães e 10 milhões são gatos.
Durante a pandemia, o isolamento social impulsionou a procura por adoções, com alguns abrigos e ONGs relatando um aumento de 400% nas adoções. Essa demanda, embora positiva, teve aspectos problemáticos: muitas pessoas decidiram adotar impulsivamente, sem avaliar os custos e as responsabilidades de ter um pet. Isso gerou um aumento significativo nos casos de abandono após a pandemia. Um estudo da Universidade de São Paulo (USP) indica que o entusiasmo inicial por companhia no período pandêmico não foi acompanhado por conscientização plena sobre a responsabilidade da adoção, levando a altas taxas de devolução.
A adoção digital, por outro lado, é percebida de maneiras diferentes entre os potenciais adotantes. Muitos, especialmente jovens adultos, veem a praticidade de um aplicativo como um ponto positivo, pois permite acesso direto e organizado a informações sobre o animal e sobre as ONGs. No entanto, há também resistência, especialmente entre pessoas mais velhas, que preferem o contato presencial, pois acham importante conhecer o animal antes de tomar a decisão final.
Outro dado importante destaca que adoções responsáveis (aquelas que incluem suporte pós-adoção, como dicas de socialização e treinamento) podem reduzir as taxas de abandono. Portanto, incluir funcionalidades educativas no aplicativo, bem como parcerias com ONGs e clínicas veterinárias para ajudar na adaptação do novo pet, são ações que podem promover a adoção responsável e o bem-estar animal.
UX Strategy
Na criação do aplicativo de adoção de animais, a Matriz CSD (Certezas, Suposições e Dúvidas) guiou a estrutura inicial. Foram identificadas algumas certezas, como o aumento de animais abandonados e a crescente procura por adoção responsável, além da superlotação de abrigos. Nas suposições, espera-se que um app intuitivo incentive a adoção e, com suporte educacional, reduza o abandono. Entre as dúvidas, surgiram questões sobre como atrair adotantes jovens com pouco tempo disponível e se a adoção digital pode replicar a confiança de um contato presencial.
A partir dessas definições, o Business Model Canvas (BMC) foi elaborado para alinhar cada aspecto do app às necessidades do público e à viabilidade financeira. A proposta de valor busca oferecer um serviço prático e educativo, que guie a adoção responsável com suporte pós-adoção e orientação sobre cuidados básicos. Os canais escolhidos foram o próprio app, campanhas em redes sociais e parcerias com ONGs e clínicas veterinárias. Para um relacionamento próximo com os adotantes, o app propõe suporte contínuo e feedback pós-adoção, ajudando na adaptação. O modelo de receita considera parcerias com pet shops e clínicas, oferecendo descontos aos usuários e promovendo a sustentabilidade financeira do projeto.
No Value Proposition Canvas (VPC), foi essencial compreender os desejos e desafios dos adotantes. A praticidade e as informações confiáveis são os principais ganhos desejados, enquanto a preocupação com custos e adaptação do pet representam as dores mais frequentes. A proposta final é um aplicativo que, ao mesmo tempo, facilite a adoção e auxilie na adaptação e educação do novo tutor, promovendo adoções responsáveis e o bem-estar dos animais.
Canvas
Personas e Jornadas
Style Guide
No projeto que executei, utilizei o style guide a seguir, com as cores escolhidas por mim e suas variações, todas essas cores e tipografias foram adicionadas a bibloteca de estilos do projeto no figma para fácil utilização e categorização do projeto. Esse processo agiliza o trabalho durante a criação dos protótipos e telas e padroniza as cores, e estilos de tipografia em todo o projeto.
A paleta de cores consiste em cores primárias, utilizada em elementos interaivos, CTA`s, links e entradas. Neutras, geralmente tons de cinza e cores menos saturadas, utilizadas como suporte para as cores primárias e secundárias, como fundos, textos, separadores, e modelos.
No projeto, utilizei a fonte inter, criada por Rasmus Andersson, a Inter foi projetada especificamente para ser usada em interfaces de usuário digitais, oferecendo uma aparência nítida e moderna em uma variedade de dispositivos e tamanhos de tela. Com linhas limpas e proporções bem equilibradas, a Inter é altamente legível tanto em tamanhos pequenos quanto grandes, tornando-a ideal para uma ampla gama de aplicações, desde aplicativos móveis e sites até interfaces de software.
Antes de botar as ideias no Figma, é sempre bom botarmos elas no papel para sabermos se elas fazem sentido e para botá-las em ordem. fazemos um Rabiscoframe para analizar o fluxo que iremos seguir nas nossas telas, onde irão os nossos botões, CTA`s, imagens, textos e informações.
Primeiramente depois do rabiscoframe fazemos um protótipo de baixa fidelidade para darmos vida, e medidas as nossas ideias. Tendo uma ideia dos fluxos e telas a serem utilizadas na criação do protótipo de alta fidelidade.
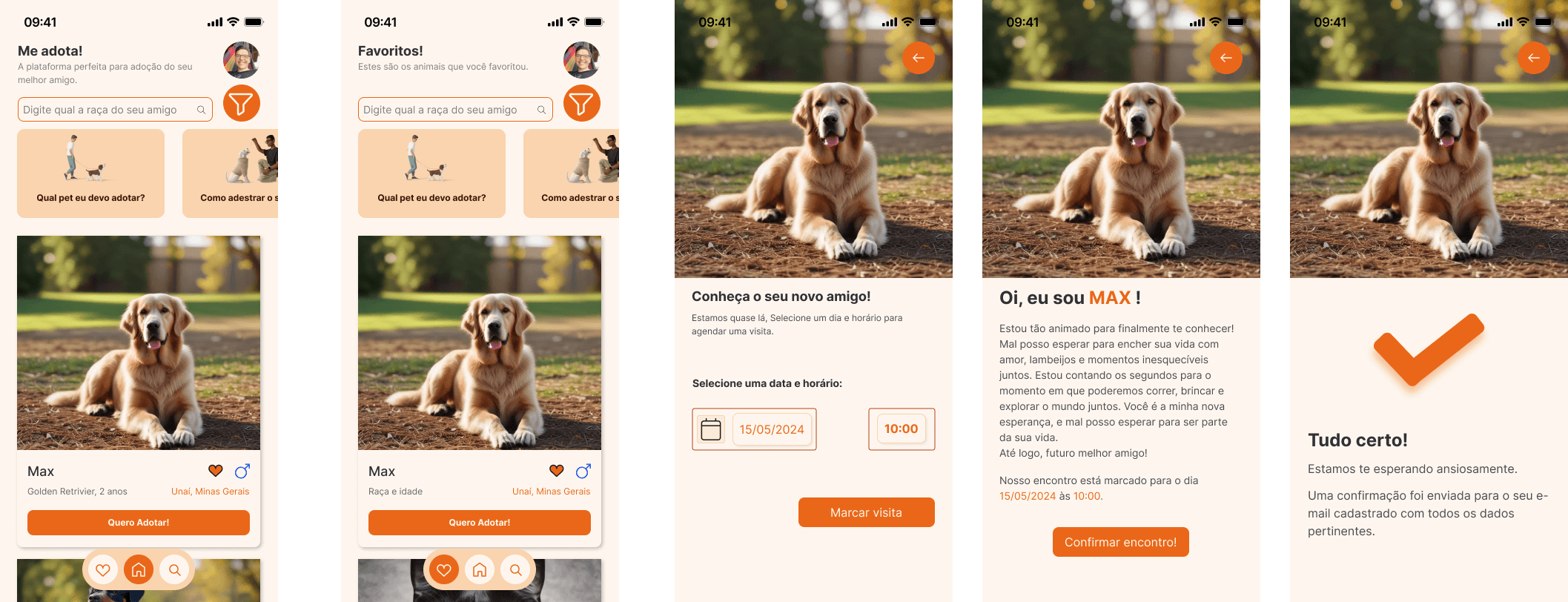
Depois fazemos os protótipos de alta fidelidade dos fluxos. Começamos com o fluxo de login, primeiramente uma tela com a logo da empresa, uma pequena animação para a tela de início, onde você pode escolher entre fazer login com uma conta existente, se cadastrar ou logar com uma conta de outra rede social ou ainda um botão de esqueci minha senha, para o caso de recuperação. Se o usuário escolher se cadastrar, passamos para uma tela de formulário, onde ele se cadastra.
Quando logado, o usuário é direcionado para a página de adoção, onde os animais são listados em cards, cards responsivos onde existe a opção de favoritar os animais para criar uma lista separada que pode ser acessada do menu fixado no fim da tela. No topo existe o filtro para escolha e o avatar para configurações de conta e do aplicativo.
Depois de escolher o seu animal, da lista principal ou de favoritos, ele é direcionado para a tela de agendamento, onde ele irá escolher um dia e horário para comparecer ao abrigo da cidade, e conhecer seu novo amigo.
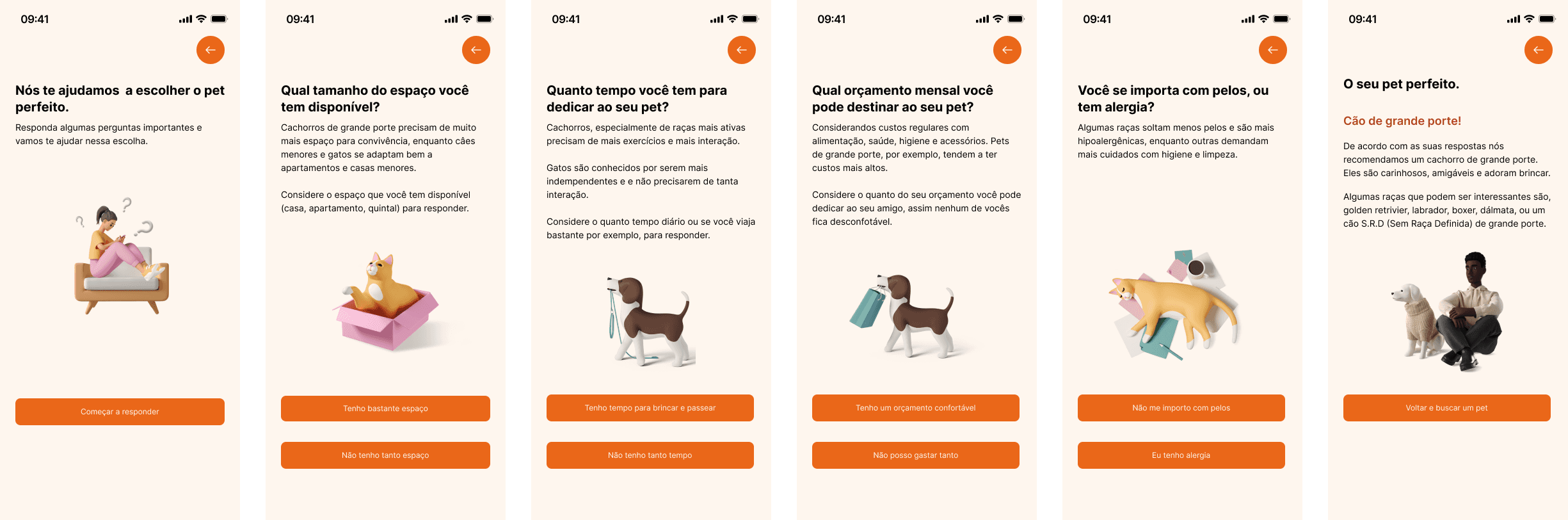
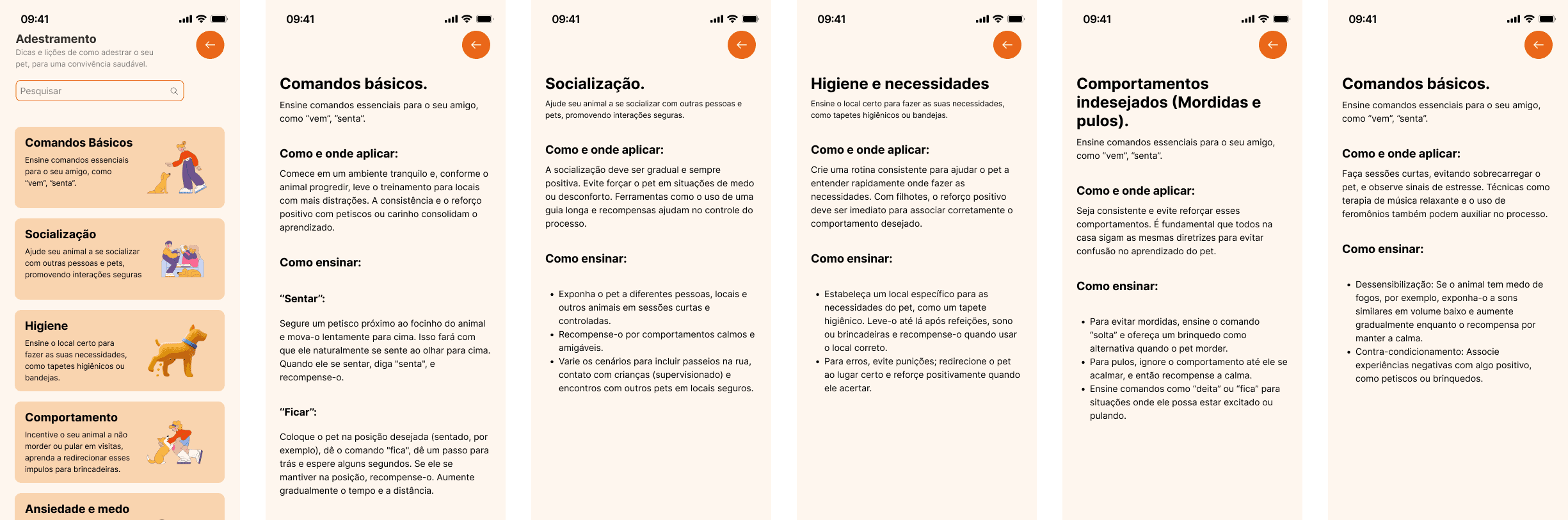
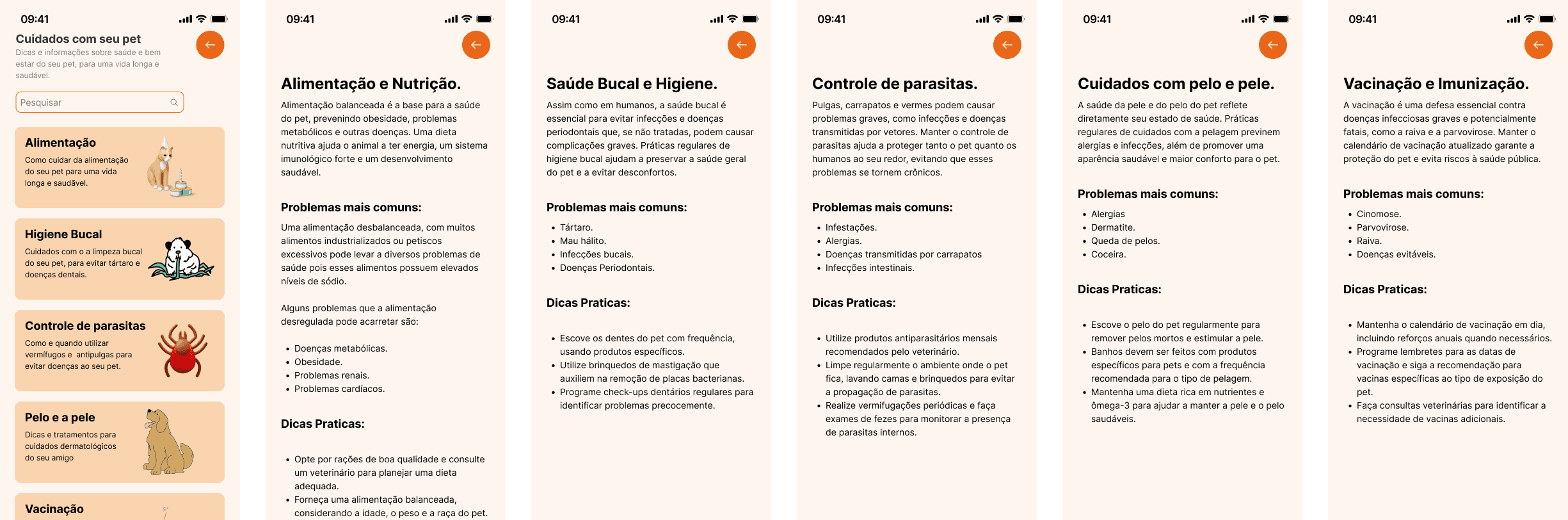
Uma outra opção que disponibilizamos no app são seções para ajudar o usuário a escolher um animal, adestrar e aprender sobre cuidados. No topo da tela, logo abaixo da pesquisa existem cards em um carrossel que apresentam essas opções e levam a estas telas
Conclusão
Desenvolver esse aplicativo de adoção de animais usando o Figma, design system e style guides foi uma jornada envolvente e gratificante. A criação dos wireframes proporcionou uma visão clara da estrutura e funcionalidades do aplicativo, permitindo uma navegação intuitiva para os usuários.
A utilização de um design system e style guides foi fundamental para garantir consistência visual em todos os aspectos do aplicativo. Isso não só facilitou o processo de design, mas também ajudou a manter uma identidade visual coesa e profissional em toda a interface.
Ao criar estilos para os componentes utilizados, pude personalizar a aparência do aplicativo de acordo com a proposta de valor da marca, transmitindo uma mensagem visualmente atraente e alinhada com o objetivo de promover a adoção de animais.
No geral, essa experiência proporcionou uma compreensão mais profunda do processo de design de aplicativos, desde a concepção até a implementação, e destacou a importância de ferramentas como o Figma, design systems e style guides para criar produtos digitais de alta qualidade e impacto positivo.