May, 2024
My role:
Product Designer
The challenge:
Create an app for pet adoption listings and tips on health, hygiene, and training.
How did I overcome this challenge:
To overcome this challenge, I researched the current state of pet adoptions in Brazil, the abandonment rate, the factors influencing adoption decisions, and various other metrics.
I strategically analyzed the impact of my app using relevant tools and methods to determine which areas to focus on and which problems to address.
I created personas and user journeys aligned with my research. I sketched an initial app concept on paper for validation, then developed a style guide, wireframes, and high-fidelity prototypes, designing a complete app in Figma.
Summary
In May 2024, while studying the use of Figma for prototyping websites and apps, I had the idea to create a pet adoption app—an area I'm passionate about and have some knowledge of. My goal was to simplify the adoption process by helping potential pet owners find animals more easily.
This project focused on practicing Figma tools, plugins, and the use of a style guide. It was built with a componentized library of icons, assets, color guides, and typography, which will be showcased here.
Research
Research on this topic highlights the importance of digital solutions in facilitating pet adoption, especially in Brazil, where animal abandonment is a critical issue. According to the World Health Organization, approximately 30 million animals are abandoned in the country, including 20 million dogs and 10 million cats.
During the pandemic, social isolation led to a surge in pet adoptions, with some shelters and NGOs reporting a 400% increase. However, this rise also brought challenges: many people adopted impulsively without considering the costs and responsibilities of pet ownership. As a result, abandonment rates increased significantly after the pandemic. A study by the University of São Paulo (USP) found that the initial enthusiasm for companionship during lockdowns was not matched by full awareness of adoption responsibilities, leading to high return rates.
Digital adoption is perceived differently among potential adopters. Many young adults appreciate the convenience of an app, which provides direct and organized access to information about animals and NGOs. However, there is resistance, particularly among older individuals, who prefer in-person interactions to meet the pet before making a decision.
Another key insight is that responsible adoptions—those that include post-adoption support such as socialization and training tips—help reduce abandonment rates. Therefore, incorporating educational features into the app, along with partnerships with NGOs and veterinary clinics, can encourage responsible adoption and promote animal well-being.
UX Strategy
Canvas
Personas and User Journeys
Style Guide
In this project, I used the following style guide, with colors chosen by me and their variations. All these colors and typography were added to the project's style library in Figma for easy use and categorization. This process streamlines the work during the creation of prototypes and screens while ensuring consistency in colors and typography styles throughout the project.
The color palette consists of primary colors, used in interactive elements, CTAs, links, and inputs. Neutral colors, usually shades of gray and less saturated tones, are used to support the primary and secondary colors, such as backgrounds, texts, dividers, and templates.
In the project, I used the Inter font, created by Rasmus Andersson. Inter was specifically designed to be used in digital user interfaces, offering a sharp and modern appearance across a variety of devices and screen sizes. With clean lines and well-balanced proportions, Inter is highly legible both in small and large sizes, making it ideal for a wide range of applications, from mobile apps and websites to software interfaces.
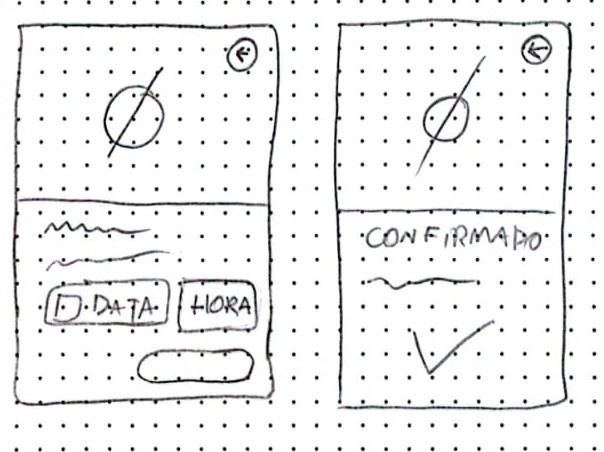
Before putting ideas into Figma, it's always a good idea to sketch them on paper to see if they make sense and to organize them. I created a skectch to analyze the flow we will follow on our screens, deciding where buttons, CTAs, images, texts, and information will go.
First, after the sketches we create a low-fidelity prototype to bring our ideas to life and measure them. This helps us get an idea of the flows and screens to be used when creating the high-fidelity prototype.
Then, we create the high-fidelity prototypes of the flows. We start with the login flow, first with a screen displaying the company logo, followed by a small animation for the start screen. Here, the user can choose to log in with an existing account, sign up, log in with a social media account, or click on a "forgot password" button for recovery. If the user chooses to sign up, they are taken to a form screen where they can register.
Once logged in, the user is directed to the adoption page, where animals are listed in responsive cards. Each card has the option to favorite the animals, creating a separate list that can be accessed from the fixed menu at the bottom of the screen. At the top, there is a filter for selection and an avatar for account and app settings.
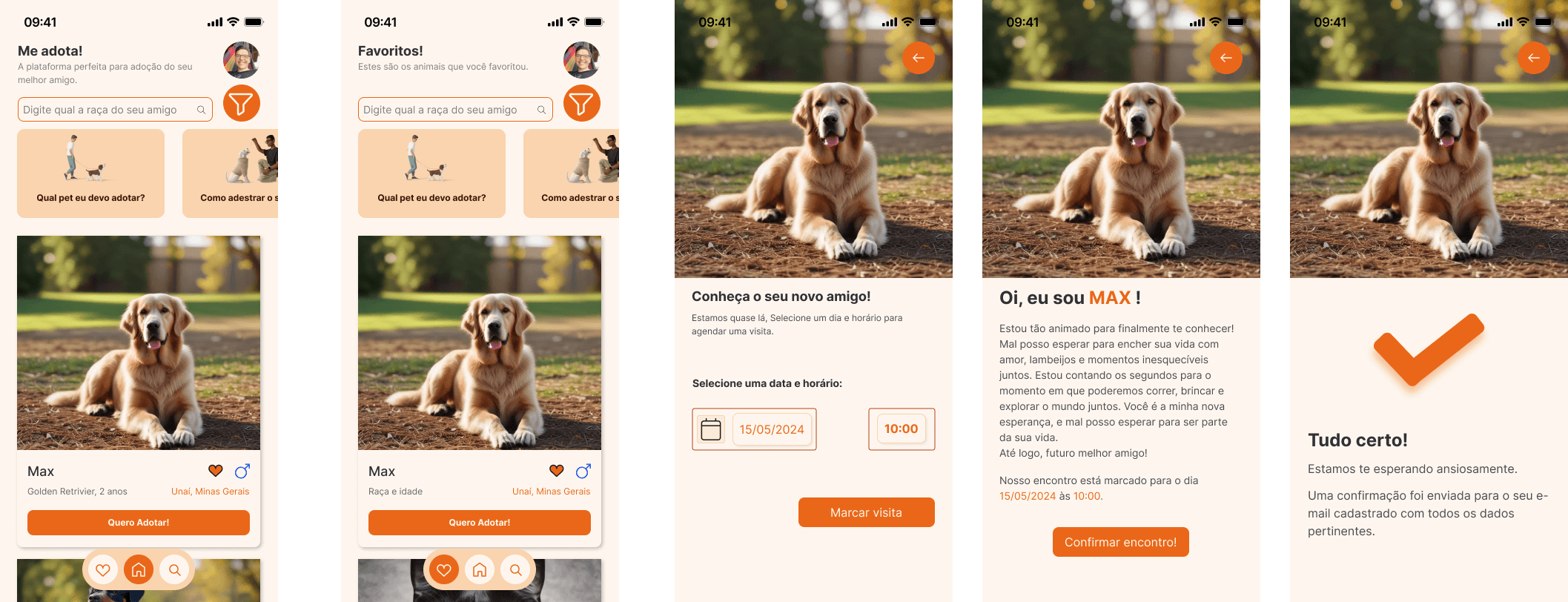
After choosing an animal, from the main list or favorites, the user is taken to the scheduling screen, where they can choose a date and time to visit the city's shelter and meet their new friend.
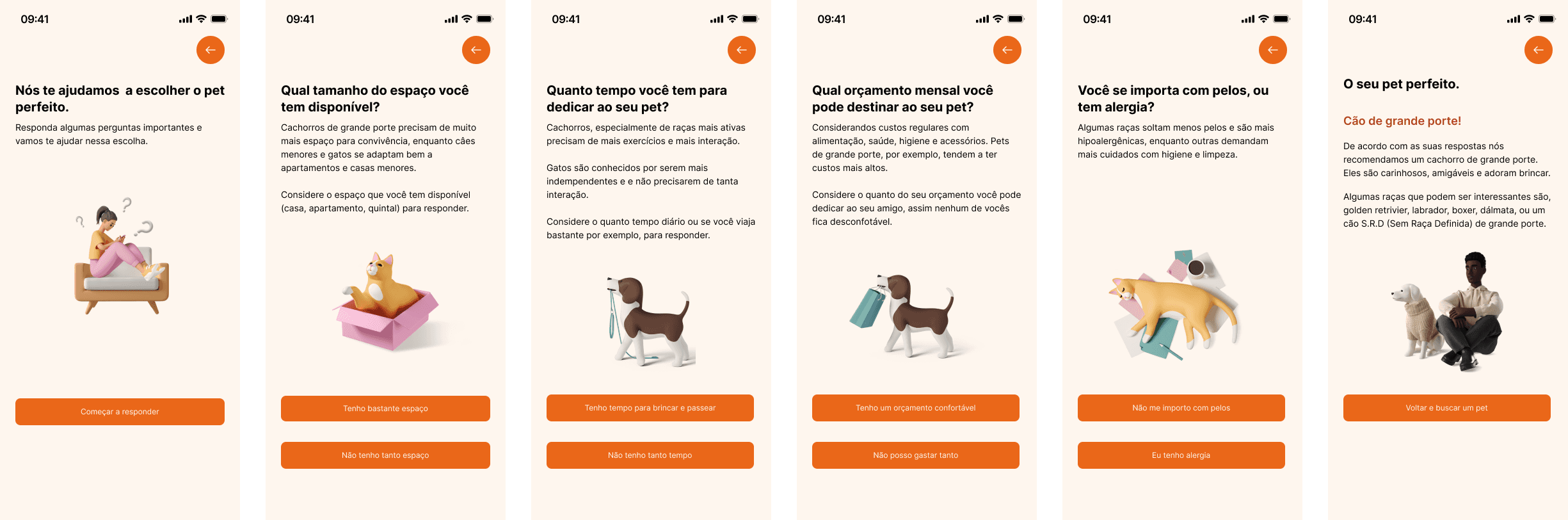
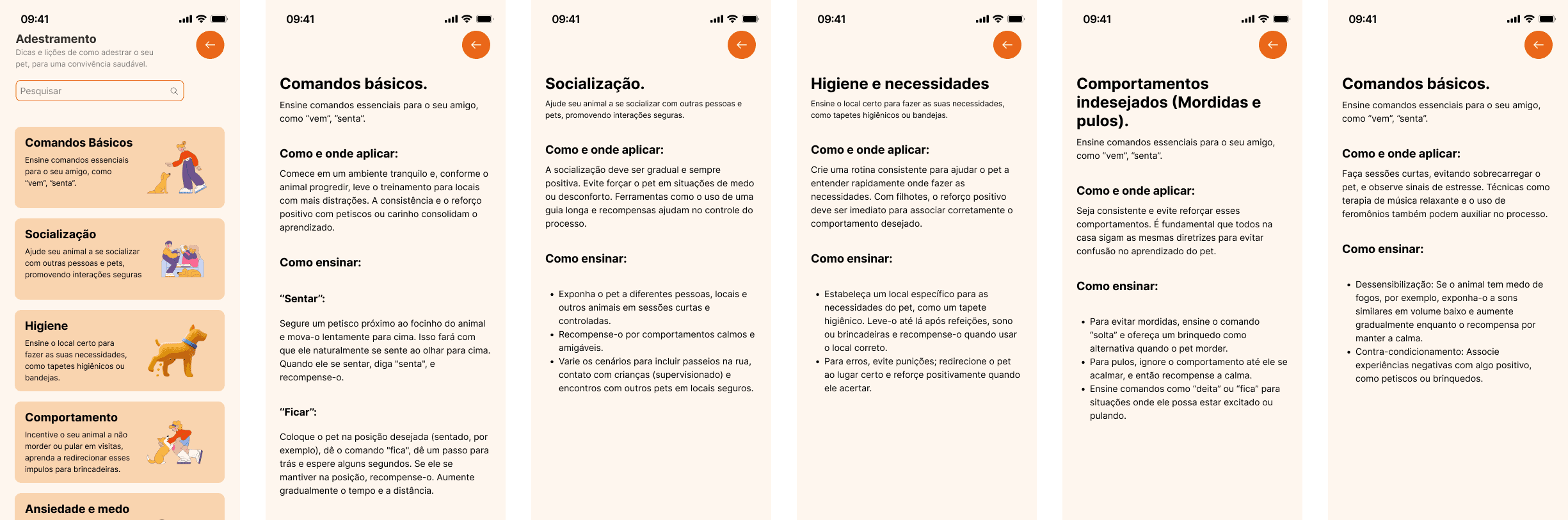
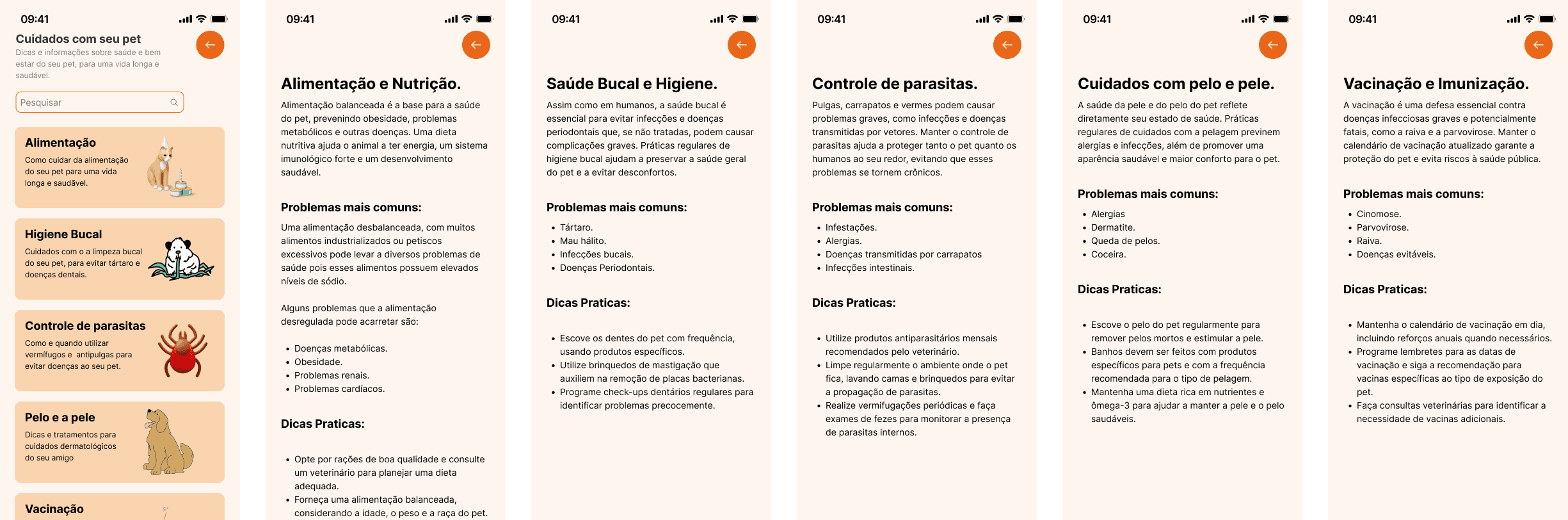
Another option available in the app is sections to help the user choose an animal, train, and learn about pet care. At the top of the screen, right below the search bar, there are cards in a carousel that present these options and link to the respective screens.
Conclusion
Developing this animal adoption app using Figma, design systems, and style guides was an engaging and rewarding journey. The creation of wireframes provided a clear view of the app's structure and functionalities, enabling intuitive navigation for users.
The use of a design system and style guides was crucial to ensure visual consistency across all aspects of the app. This not only facilitated the design process but also helped maintain a cohesive and professional visual identity throughout the interface.
By creating styles for the components used, I was able to customize the app's appearance according to the brand's value proposition, conveying a visually appealing message aligned with the goal of promoting animal adoption.
Overall, this experience provided a deeper understanding of the app design process, from conception to implementation, and highlighted the importance of tools like Figma, design systems, and style guides in creating high-quality digital products with a positive impact.